[ad_1]
Whereas everyone seems to be staring in amazement on December 1st, 12pm UTC anticipating the Eth 2.0 Beaconchain genesis, throughout the JavaScript crew we quietly ready our personal little genesis launch within the shadows. Being very a lot across the good ol’ Eth 1.0 chain we’re however very a lot excited on this too. 😀
Some background story: the EthereumJS ecosystem across the VM consists of a really modular set of libraries (vm, blockchain, merkle-patricia-tree, tx,…), every encapsulating its personal devoted set of performance. Whereas that is nice for the person, it turned out to be not so nice for growth because it typically turns into essential to do modifications on a number of libraries directly which is difficult and time-consuming to behave upon in a consistency-preserving approach having the libraries in several repositories. So early this yr we determined to replace our setup and mix the VM-related libraries inside a single monorepo. It is a single repository the place it will get potential to focus on modifications on a number of libraries inside a single pull request and run all of the completely different library take a look at suites alongside all collectively to make sure consistency. On the similar time advantages from having a number of packages all launched individually stay.
For the reason that swap to the monorepo our growth exercise actually exploded. 😋 We found so many issues that we wished to make higher that we simply could not cease, particularly since one change typically triggered one other which was now simply “so apparent to do”. 😜
So we developed. And developed. And developed. Principally all through the entire yr. That’s the primary motive why you heard comparatively little from us over the past months, we had been simply so busy with all these things.
Whereas on the finish of the method we typically puzzled if we’d ever get issues collectively once more (see our intensive launch notes to get a sense for what I imply), I’m actually proud at this time that I’m able to lastly announce: we did it. 😋 Because of an incredible crew for all the good and devoted work on this. 🎉
This isn’t one however six main releases on our primary libraries with our digital machine on the forefront:
On this publish we cannot go a lot into the technical particulars and slightly give a excessive stage overview. For a extra full image see the discharge notes linked above, we actually cared for making these comprise and readable and provides a very good overview on all of the related (breaking) modifications.
Perhaps only one essential be aware: we switched to a new naming scheme alongside these releases and you must use the brand new names to get the brand new variations. The previous ethereumjs-vm bundle e.g. now installs as follows:
npm set up @ethereumjs/vm
Okay. What is definitely in it? Let’s have a fast look.
All Hardforks
EthereumJS VM v5 now helps all hardforks again to genesis. It is a primer within the historical past of JavaScript Ethereum and we hope that this can open up for numerous doubtlessly thrilling new use instances. We now have bought our personal, extra on this beneath.
A VM on a particular HF might be began with:
import VM from '@ethereumjs/vm'; import Widespread from '@ethereumjs/frequent'; const frequent = new Widespread( chain: 'mainnet', hardfork: 'spuriousDragon' ); const vm = new VM( frequent );
An EIP-centric VM
Whereas hardforks are nice to bundle a set of agreed modifications collectively a hardfork-centric VM has turned out to not be versatile sufficient to allow a future-driven growth the place it’s not finalized for fairly a while which EIPs will make it into a brand new hardfork (the Berlin hardfork appears to be the most effective instance for this but).
With the brand new VM launch the interior useful modularization layer has been reworked. This permits for EIPs to now turn into native residents throughout the VM. A VM with a particular set of EIPs might be instantiated as follows:
import Widespread from '@ethereumjs/frequent'; import VM from '@ethereumjs/vm'; const frequent = new Widespread( chain: 'mainnet', eips: [2537] ); const vm = new VM( frequent );
As a starter we help the next new EIPs (largely focused for the Berlin hardfork) with the VM v5launch:
TypeScript
On this EthereumJS launch cycle we will confidently say that we holistically introduced our libraries to a contemporary expertise stack. One massive a part of this: with the brand new releases we’re closing in on our lengthy deliberate and executed upon TypeScript transition and all our main libraries in addition to inside dependencies are actually written in TypeScript.
Only a peak what makes TypeScript so nice and helps to make our libraries extra sturdy and safe: TypeScript is a superset of JavaScript and let builders know the info varieties for every variable and every object used within the code. Is the variable referred to as deal with a string or a binary Buffer object? When you get no express hints about this in JavaScript – which extremely will increase the chance for follow-up developer errors – in TypeScript you’ll know for positive.
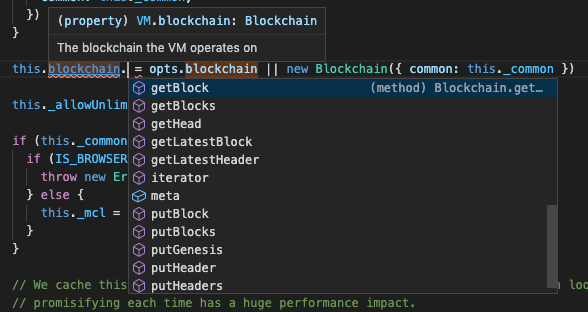
It additionally will get much more enjoyable to work on our libraries instantly or use the libraries inside a third-party challenge since as a developer now you can get hints like this within the IDE all through the entire code base:

Your growth surroundings with correct TypeScript typing now simply is aware of {that a} blockchain variable is an @ethereumjs/blockchain object (maintain on along with your remarks, Go and Rust builders 😅 ) and never simply “one thing”. So our personal code will get respectively your (TypeScript) code will get much more readable on utilizing the brand new library variations.
Guarantees
In case you are not an excessive amount of into JavaScript you possibly can skip this part, however in case you are a JavaScript developer you’ll doubtless sigh with aid on these information so we’ll at the least give this a brief point out:
One other transition finalized, all library APIs are actually working with JavaScript Guarantees. So no extra callbacks wherever all through our complete stack.
Library utilization modifications from:
blockchain.getBlock(blockId, block => console.log(block); );
New API instance:
const block = await blockchain.getBlock(blockId); console.log(block);
The little indentation on this primary instance may not appear to imply a lot on first sight. On a number of of those outdated fashion calls nested collectively you get deeper and deeper although and in some unspecified time in the future code turns into unreadable. Simply google “callback hell” in case you are on how this will appear to be. 🙂 Guarantees permit for writing considerably extra readable code.
Library Refactorings
It is typically a bit exhausting to think about on the need of an engine change if the automotive remains to be working, however in some unspecified time in the future it will get a necessity if you wish to safely get via the following 10.000 miles. With refactoring in software program it’s typically a bit comparable. 😀 With this launch collection we reworked the basics of a few of our most central libraries and our block, our tx and partly our blockchain library acquired a big rewrite.
It ought to now be lots simpler to work with these libraries and they need to be well-prepared to supply a stable and safe foundation to be construct upon throughout the Ethereum JavaScript ecosystem for the years to come back.
Outlook
We hope that you simply like our new releases. This publish can simply present a sneak peak on an important modifications and issues are lined in much more element throughout the launch notes linked originally of this publish. We’re comfortable to listen to your suggestions on our Discord server or our new @EFJavaScript twitter account.
For ourselves these releases present some stable floor to maneuver to a extra future-guided growth cycle and we’re eagerly trying ahead to see this come into play. With the VM having all hardforks applied it now will get potential to combine the VM into our revamped EthereumJS Consumer challenge. We can’t be part of mainnet with this shopper anytime quickly. However we’ll however turn into in a position to do our share to assist enhance on shopper variety. The brand new shopper in its first levels will permit us to hitch growth testnets like Yolo v2 (and following) and actively assist to find and shield in opposition to consensus bugs between shoppers. We may even be capable to extra actively contribute to future protocol analysis and take part in ultimately following analysis implementations. You’ll hear extra on this as soon as now we have a primary usable model of our shopper prepared (focusing on fullsync on Yolo v2), this shall be early subsequent yr.
For now we want everybody a contemplative finish of the yr being complemented by an thrilling beaconchain launch day (week)! 🚀
The EF JavaScript Group
[ad_2]
Supply hyperlink










Leave a Reply